Dokumentation
Mit diesem Thema können Sie ganz einfach eine einzigartige Markenidentität auszudrücken. Teilweise aufgrund dieser kann das Thema für mehrere Zwecke verwendet werden. Mit einer breiten Palette von Optionen, um Ihre Lichtgeschwindigkeit Webstore mit einem professionellen Bild zu schaffen, das ist das perfekte Thema für Ihre Marke.
Installieren
Um dieses Thema zu installieren müssen Sie die Lichtgeschwindigkeit Backoffice anmelden. In Ihrem Geschäft admin, gehen Sie zu App Store Tab: Theme. Finden Sie das Thema "Berg" und klicken Sie darauf. Einmal auf der Themenseite klicken Sie auf den blauen "Buy Thema" -Taste. Folgen Sie den Anweisungen des Installationsprogramms, das Thema zu installieren.
- Gehe zu "Design"
- Klicken Sie auf "View Thema Store 'Taste von rechts oben
- Suchen Sie auf 'Mountain' in das Suchfeld
- Klicken Sie auf "Buy This Thema" -Taste auf einem voreingestellten des Themas und folgen weitere Schritte
- Alles erledigt :)
Website-Design
Theme Merkmale
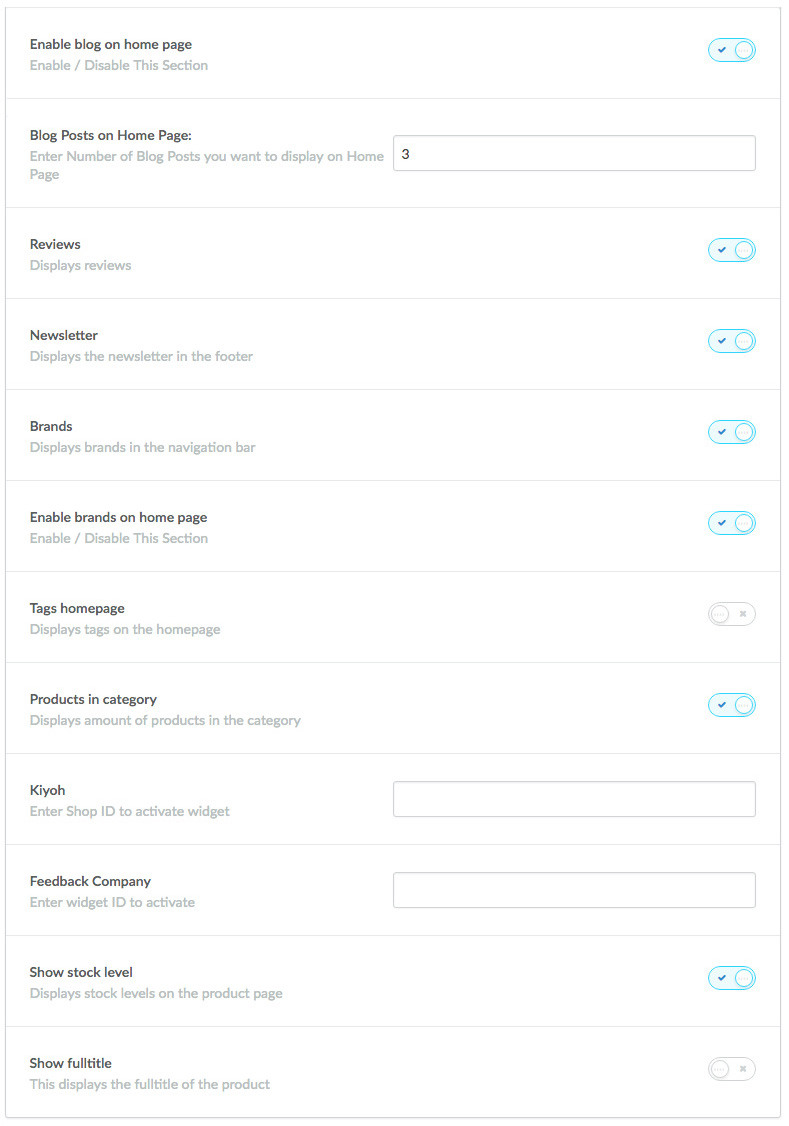
Dies sind die Themen wichtige Einstellungen von Theme einige Abschnitt auf dem Speicher zu verwalten.
- Aktivieren Blog Homepage: Aktivieren / Deaktivieren Blogs auf der Startseite
- Blog - Post auf Homepage: Geben Sie die Anzahl Blog - Beitrag , den Sie auf der Startseite angezeigt werden sollen
- Bewertungen: Bewertungen Funktionalität auf Speicher - Produkte ermöglichen.
- Newsletter: Aktivieren Newsletter Abschnitt oben Footer - Bereich.
- Marken: Display Marke Link in Navigationsmenü.
- Stichworte Homepage: Zeigt Schlagwörter Liste auf der Homepage Linke Seitenleiste Bereich.
- Marken: Display Marke Link in Navigationsmenü.
- Anzahl der Produkte in der Kategorie: Show / Hide Produktanzahl auf der Homepage Kategorien Liste.
- Kiyoh: Geben Sie Kiyoh Shop - ID - Widget zu aktivieren.
- Treue Lion Schlüssel: Enter - Taste für Ihre Treue Löwe App um diese Funktion zu aktivieren.
- Yotpo: Geben Sie Yotpo Key Die Yotpo Überprüfung Funktion Speicher zu ermöglichen. Es wird die Standard-Review-Funktionen deaktivieren.
- Feedback zur Firma: Geben Sie Widget - ID Feedback Unternehmen Widget ermöglichen.
- Anzeigen Fulltitle: Anzeige der fulltitle des Produktnamens.

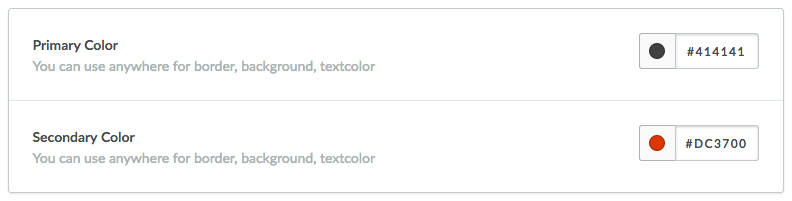
Thema Gemeinsame Farbe
Dies sind die Themen wichtige Einstellungen von Theme einige Abschnitt auf dem Speicher zu verwalten.
- Sie können die Farbe der Grenze, Text, Hintergrund ändern und alle anderen Elemente

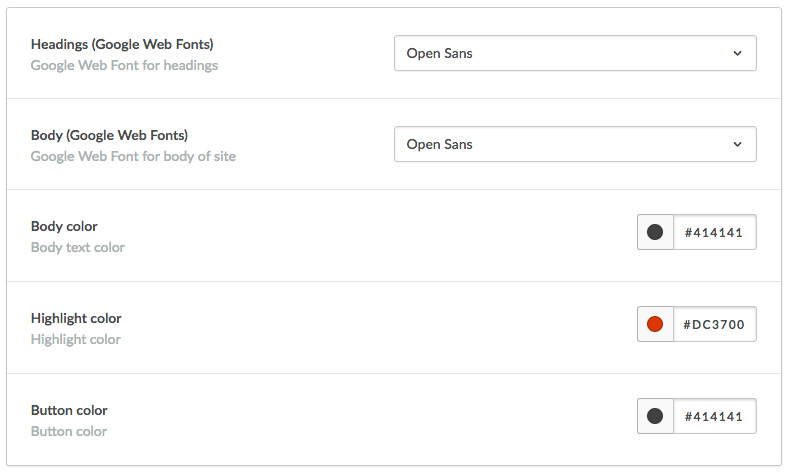
Typografie
In dieser Rubrik finden Sie alle Typografie bezogenen Einstellungen wie font-family, Schriftfarbe, Taste Farbe, Hover Farbe usw. finden ...
Durch die Änderung und Anwendung von Farbwert jeder Option können Sie das Aussehen zu verändern und das Gefühl des Ladens wie pro Ihre Anforderung.
Hier finden Sie alle Einstellungen zu sehen im Zusammenhang mit Ihrem Speicher Körper, Kopfplatte, Kopfzeile, Navigation, Taste, Grenze, Sidebar etc ...
Also in diesem Abschnitt können Sie die allgemeinen Einstellungen zu Ihrem Geschäft zu übernehmen.

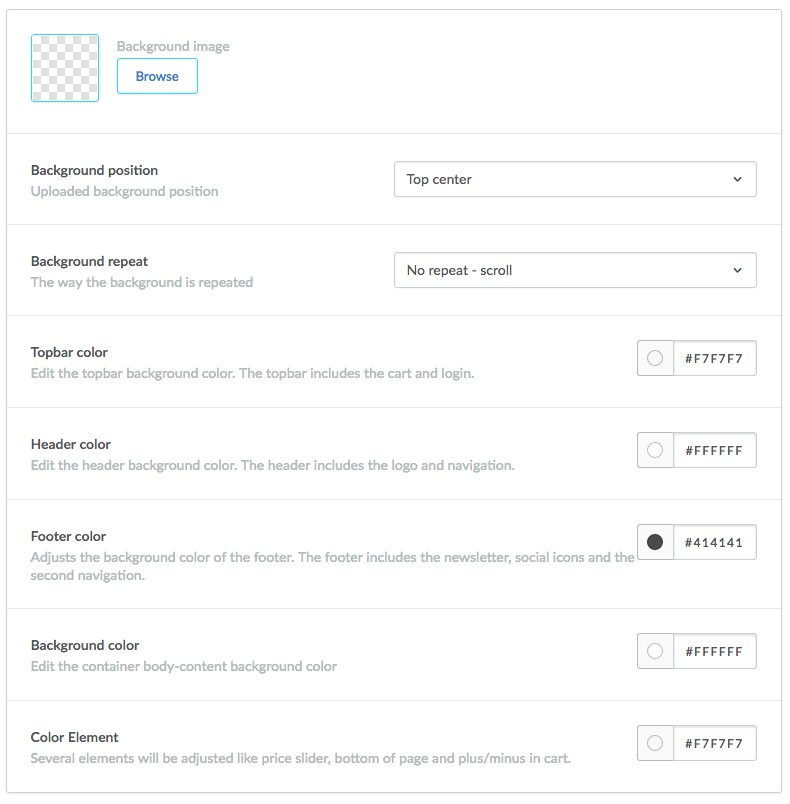
Hintergrund
Wir haben einen Abschnitt erstellt "Hintergrund" genannt, In diesem Abschnitt können Sie alle Einstellungen im Zusammenhang mit Hintergrund zu finden, so dass Sie die Hintergrundfarben anpassen können, Positionen, etc. auf Ihrer Webseite ein. Hier haben Sie eine Einstellungen für die Hintergrundfarbe, Element der Farbe, Knöpfe Farbe, Main / Top Navigation Farbe, Elemente Hover Farbe, Product Box Farbe, Sidebar Widget usw.

Logo
- Logo: In diesem Abschnitt werden Sie in der Lage sein , alle das Logo im Zusammenhang mit Änderungen vorzunehmen. Sie können Ihr individuelles Logo hochladen. Die empfohlene Größe des Logos ist 180px (Breite) x 60 Pixel (Höhe).
- Logo Position: Sie können die Position des Logos ändern , wie pro Ihre Anforderung nach links, mittig oder rechts Option nach Ihren Bedürfnissen auswählen.
- Favicon: Hier können Sie Ihre Favicon Symbol hochladen.

Top - Header Abschnitt
- Hintergrundfarbe: Stellen Sie Hintergrundfarbe des oberen Kopf
- Textfarbe: Legen Sie Text der Farbe für Top - Header - Abschnitt
- Link Text Farbe: Set Link Text der Farbe für Top - Header - Abschnitt
- Link - Hover Textfarbe: Legen Sie die Hover - Farbe für Link - Text

Header - Abschnitt
- Header - Stil: Sie können verschiedene Stil - Header wählen
- Hintergrundfarbe: Legen Sie Header der Hintergrundfarbe
- Textfarbe: Legen Sie Text der Farbe für Header - Abschnitt
- Link Text Farbe: Set Link Text der Farbe für Header - Abschnitt
- Link - Hover Textfarbe: Legen Sie die Hover - Farbe für Link - Text
Navigation Einstellungen
- Navigation Verbindungshintergrundfarbe: Stellen Sie den Hintergrund Velours des Textes Navigationslink
- Navigation Linkfarbe: Legen Sie die Textfarbe der Navigationslink
- Navigation Link - Hover Farbe: Stellen Sie die Hover - Farbe der Navigation Linktext

Anzeige auf der Startseite
Sie können oder drei Panels auf Homepage aktivieren deaktivieren
- Neue Produkte Startseite
- Ausgewählte Artikel auf der Startseite
- Beliebte Artikel auf der Startseite

Startseite Neue Artikel Abschnitt
Diese Banner werden unter dem Bild Karussell anzuzeigen.
Empfohlene Größe 1920px X 839px

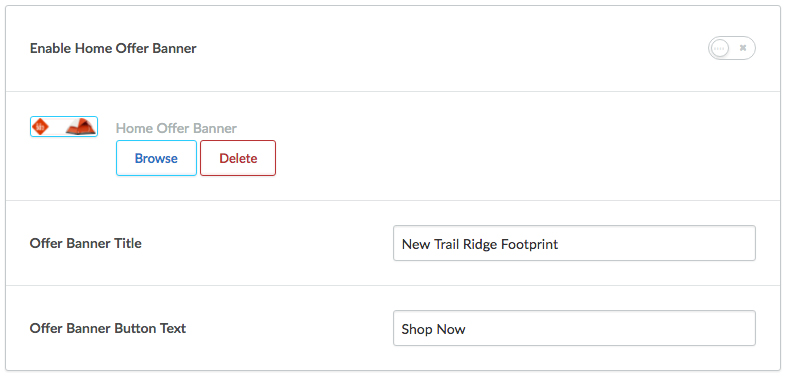
Startseite Angebot Banner
- Aktivieren Home Angebot Banner: Aktivieren Angebot Banner auf der Startseite auf Shop
- Home Angebot Banner: Stellen Sie das Bild von Home Banner Section
- Angebot Banner Titel: Stellen Sie das Angebot von Banner Titel
- Offer Banner Button Text: Stellen Sie das Angebot Banner Button Text

Home Tab Section Titel
- Tab Section Main Title: Sie können den Titel für die Registerkarte Abschnitt ändern

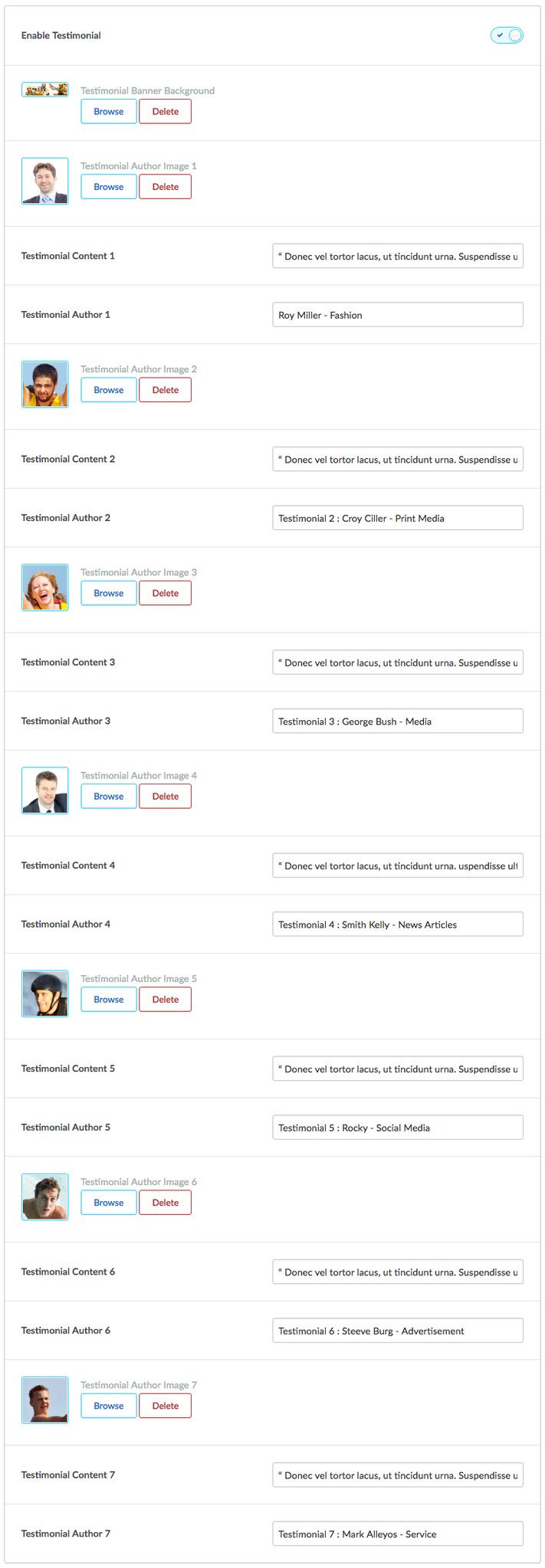
Testimonial Abschnitt
- Aktivieren Sie Testimonials: Aktivieren Sie Testimonials auf Shop
- Banner Hintergrund Testimonials: Stellen Sie Hintergrundbild von Testimonial Abschnitt - Empfohlene Größe 1920px X 510px
- Testimonial Autor Bild 1: Stellen Sie das Bild von Testimonial Verfasser empfohlene Größe 185px X 185px
- Testimonial Inhalt 1: Stellen Sie die Bewertung Inhalt
- Testimonial Autor 1: Stellen Sie die Bewertung der Name des Autors
- Gemäß der oben genannten Anweisung können Sie 7 Testimonials für den Speicher laden

Blog Bereich
- Blog Bereich Hintergrundfarbe: Stellen Sie Hintergrundfarbe für Blog

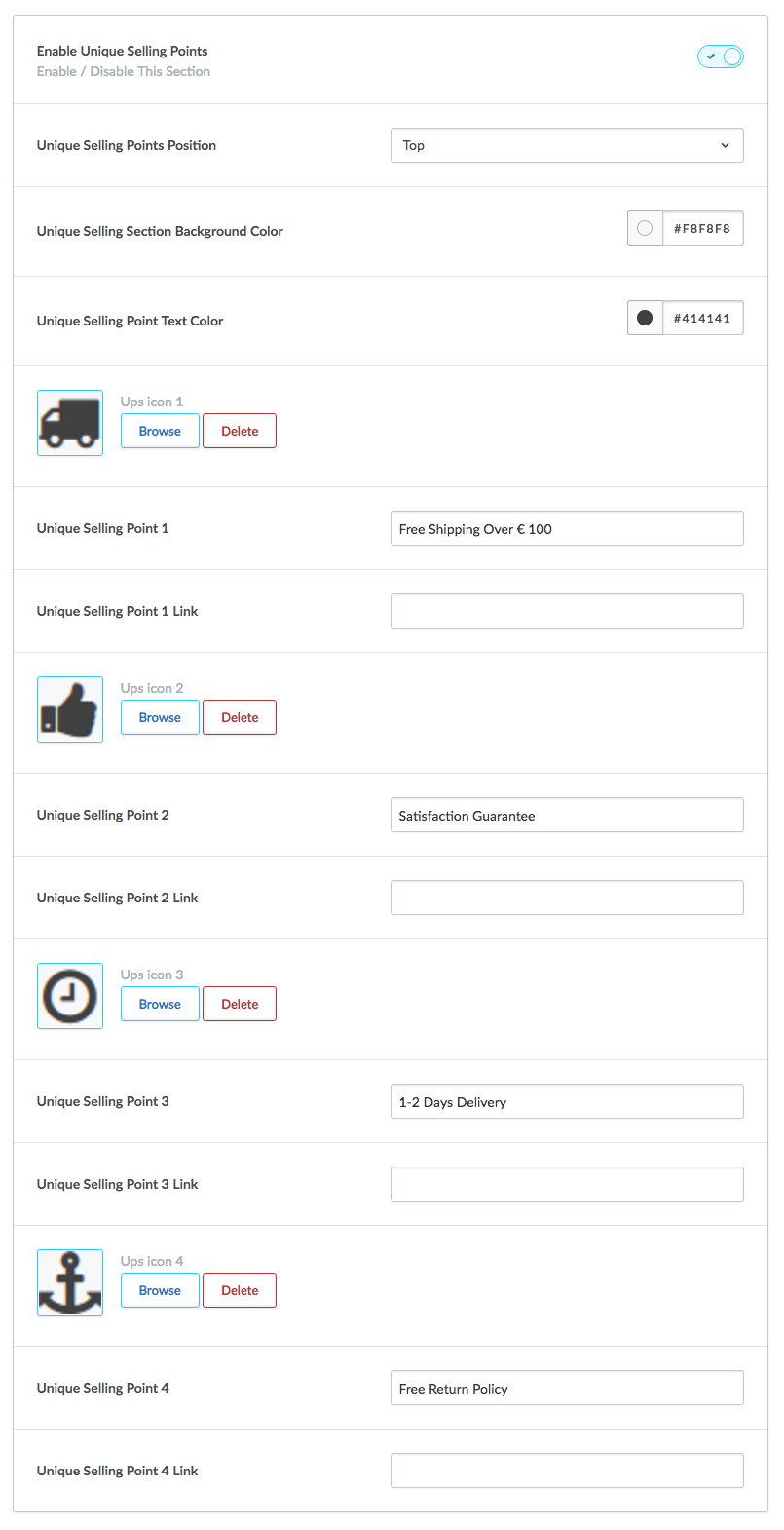
Alleinstellungsmerkmale
- Aktivieren Sie Unique Selling Punkte: Aktivieren Sie USPs auf Shop
- Unique Selling Punkte Hintergrundfarbe: Stellen Sie Hintergrundfarbe für USPs
- Unique Selling Punkte Textfarbe: Textfarbe für USPs
- Unique Selling Point Icon: Fügen Sie das Bild dieser Empfohlene Größe 30px 30px X
- Unique Selling Punkte: Text für USPs *
- Unique Selling Punkte * Link: Link für USPs *, freilassen , wenn Sie den Link nicht wollen.

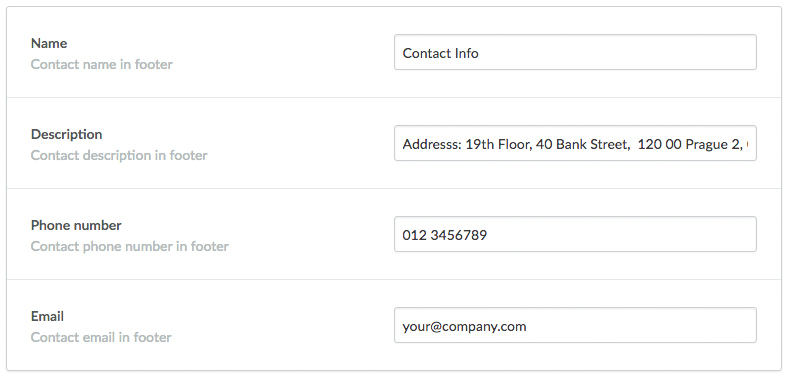
Kontakt details
Dies ist eines der besten Hauptmerkmal dieses Thema, hier finden Sie die Kontaktdaten angeben können, so dass Ihre Kunden können Sie ganz einfach in Verbindung.
Nachdem Sie alle Details in diesem Abschnitt zu füllen, wird es unter dem Fußbereich angezeigt werden soll. Hier können Sie Ihre Kontaktnamen angeben, entweder es könnte Ihr Shop-Name sein, oder es könnte Ihren Namen als gut. Dann im nächsten Feld können Sie eine kurze Beschreibung hinzufügen, wo Sie einige kurze über Ihr Geschäft zur Verfügung stellen kann.
Sie können auch Ihre Kontaktdaten wie Telefonnummer und E-Mail-Adresse angeben, so dass die Nutzer mit Ihnen in Kontakt zu halten.

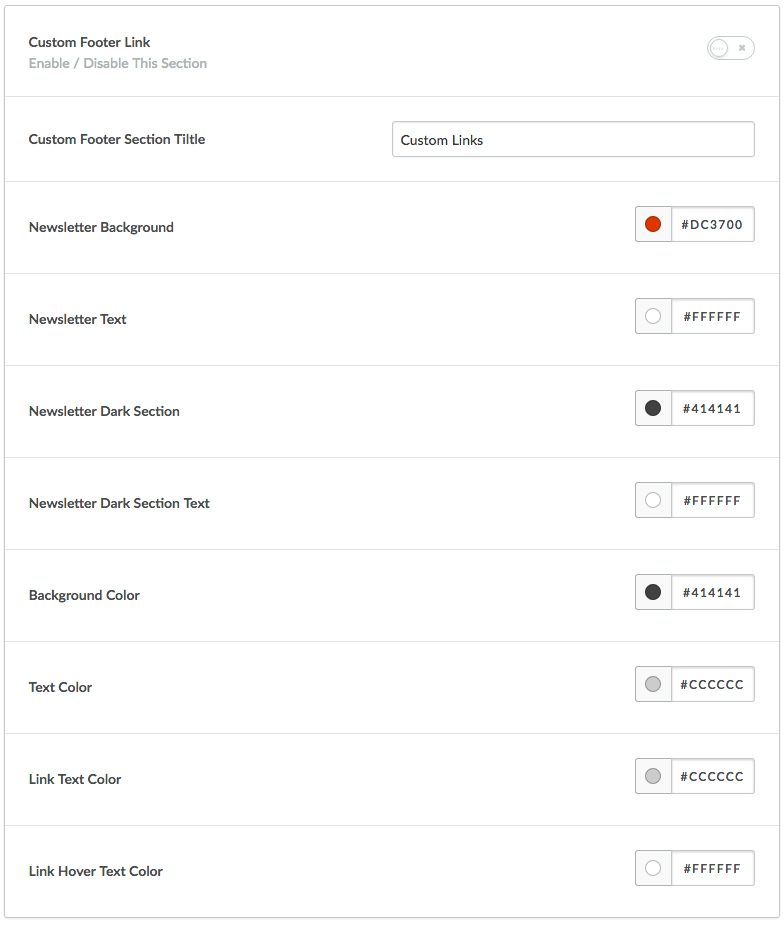
Fußbereich
- Benutzerdefinierte Fußzeile Links: Aktivieren Sie Custom Footer Links
- Benutzerdefinierte Fußzeile Abschnitt Titel: Stellen Sie die Benutzerdefinierte Fußzeile Abschnitt Titel
Newsletter Abschnitt
- Newsletter Hintergrund: Legen Sie die Hintergrundfarbe des Newsletter Abschnitt
- Newsletter Text: Legen Sie die Textfarbe der Newsletter - Abschnitt
- Newsletter Dunkle Rubrik: Stellen Sie den Newsletter dunklen Abschnitt der Hintergrundfarbe
- Newsletter dunkle Abschnitt Text: Legen Sie die Textfarbe des Newsletters dunklen Abschnitt
Footer Main Section
- Hintergrundfarbe: Stellen Sie den Fußbereich Hintergrundfarbe
- Textfarbe: Legen Sie den Fußbereich des Textfarbe
- Link Text Farbe: Stellen Sie den Fußbereich des Link zur Farbe
- Link - Hover Textfarbe: Legen Sie dem Fußbereich des Link des Hover Farbe

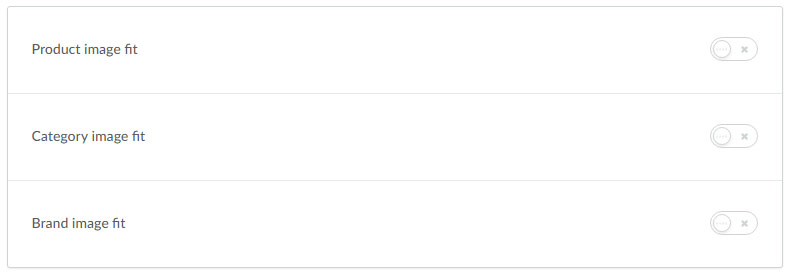
Bilder
Mit dieser vorgestellten Sie das Bild einstellen können, dass in die Box passen werden. Sie können es aktivieren, indem Sie das Kontrollkästchen klicken.
Diese Option ist für Produktbild, Kategorie Image und Markenbild, so dass Sie die Einstellung jeder Abschnitt aktivieren oder deaktivieren können.

Sozial-
Sie können in diesem Abschnitt Social-Media-Symbole hinzuzufügen. Sie können für jede soziale Symbol, um Social-Media-URLs hinzufügen Thema auf Header-Abschnitt angezeigt werden soll.
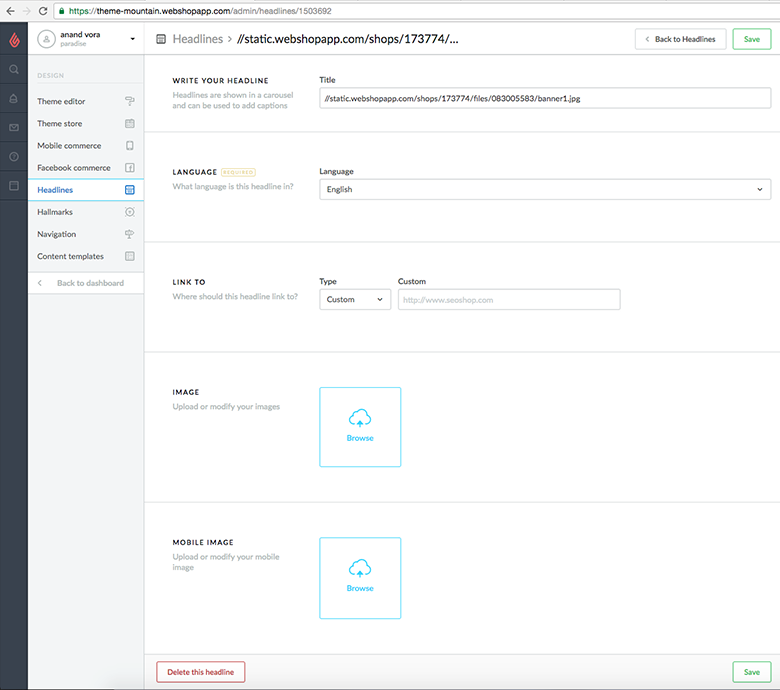
Home Diashow (SCHLAGZEILE)
Hier haben Sie eine Option, um den Stil für die Home slidershow einzustellen.
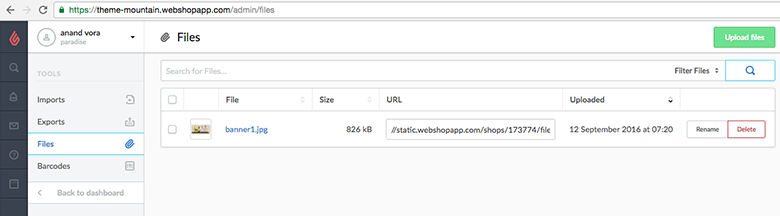
- 1. Für Schlagzeile Bilder haben Sie das ganze Bild mit dem Titel & Beschriftung aus dem Admin-Upload
- https://theme-mountain.webshopapp.com/admin/files
- 2. Nun können Sie kopieren Sie einfach den Dateipfad von oben Admin - Link erwähnt & es in diesem Titelfeld von Admin - Link einfügen
- https://theme-mountain.webshopapp.com/admin/headlines


Zurücksetzen Berg Theme Rahmen
Sie können immer Comeback nach folgenden Schritten unten, um Einstellung, einfach auf Standard.
Theme Assets
Sie können Bilder herunterladen, die wir in Moutain Theme verwendet




