Documentatie
Met dit thema kunt u gemakkelijk een unieke merkidentiteit uit te drukken. Mede door deze, kan het thema worden voor meerdere doeleinden. Met een breed scala aan opties om uw Lightspeed webwinkel met een professionele uitstraling te bieden, is dit de perfecte thema voor uw merk.
installeren
Om dit thema te installeren moet u zich aanmelden bij het Lightspeed BackOffice. In uw winkel admin, ga naar de App Store Tab: Theme. Vind het thema "Mountain" en klik erop. Eenmaal op het thema pagina klikt u op de blauw gekleurde "Buy thema" knop. Volg de instructies van de installateur om het thema te installeren.
- Ga naar 'Design'
- Klik op 'Bekijk Thema Store' knop bovenaan rechts
- Zoek op 'Mountain' in zoekvak
- Klik op 'Koop dit thema' knop op een van de vooraf ingestelde thema's en volg de verdere stappen
- Helemaal klaar :)
Site ontwerp
thema Kenmerken
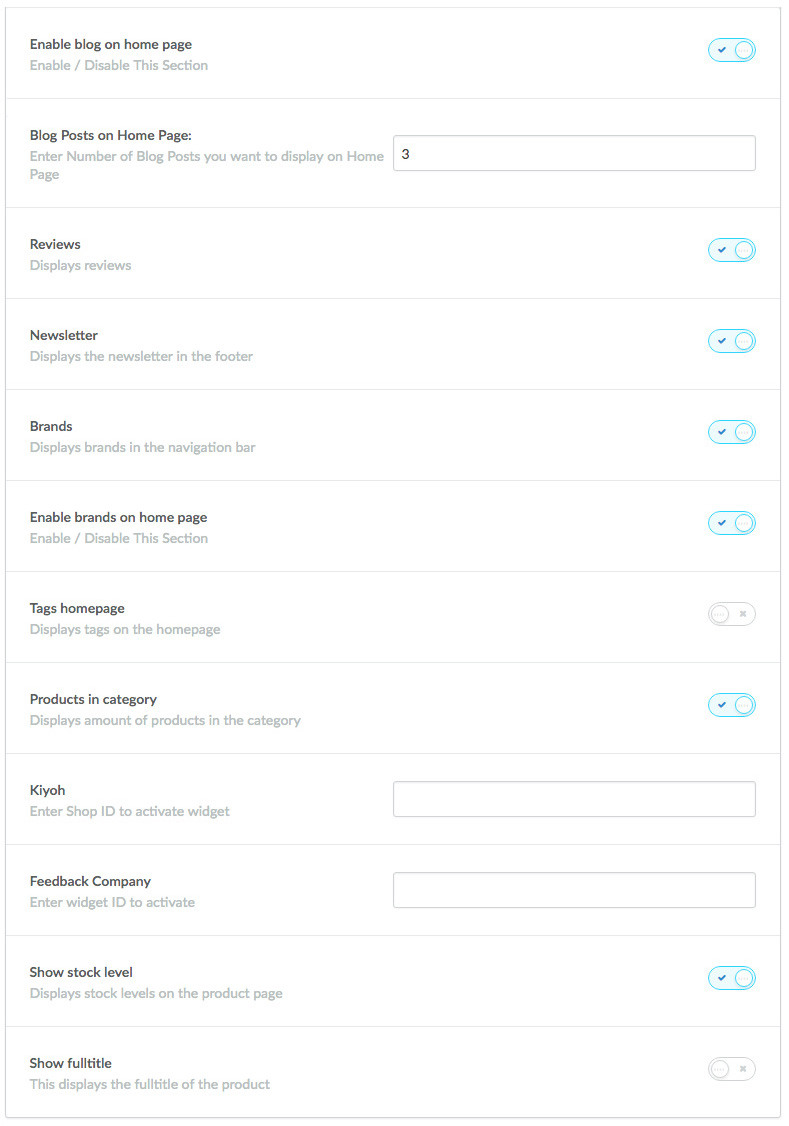
Dit zijn de thema's belangrijke instellingen van Thema's om enkele sectie op de winkel te beheren.
- Inschakelen Blog on-startpagina: in- / uitschakelen blogs on-startpagina
- Blog Post on-startpagina: Voer het aantal blog post die u wilt weergeven op de home page
- Reviews: Schakel beoordelingen functionaliteit op winkel producten.
- Nieuwsbrief: Schakel Nieuwsbrief sectie op de voettekst omgeving.
- Brands: Display Brand schakel in navigatie menu.
- Tags Homepage: Geeft Tags List op de Homepage Linker zijbalk gebied.
- Brands: Display Brand schakel in navigatie menu.
- Aantal producten in de categorie: Show / Hide Product rekenen op de homepage van de categorieën lijst.
- Kiyoh: Voer Kiyoh Shop ID widget activeren.
- Loyalty Lion Key: Enter-toets voor uw trouw lion app om deze functie te activeren.
- Yotpo: Voer Yotpo Key in staat te stellen de Yotpo beoordeling voor het opslaan. Het zal de standaard beoordeling functies uit te schakelen.
- Terugkoppeling Bedrijf: Enter widget ID om feedback Company widget in te schakelen.
- Show Fulltitle: De fulltitle van de productnaam.

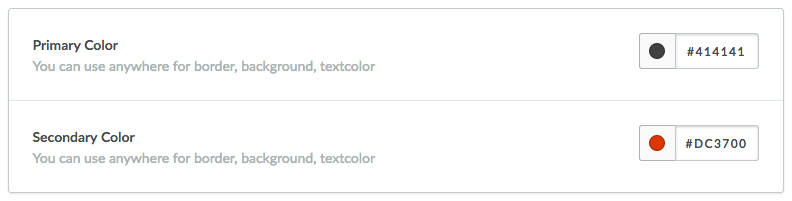
Thema voorkomende kleur
Dit zijn de thema's belangrijke instellingen van Thema's om enkele sectie op de winkel te beheren.
- U kunt de kleur van de grens, tekst, achtergrond en alle andere elementen veranderen

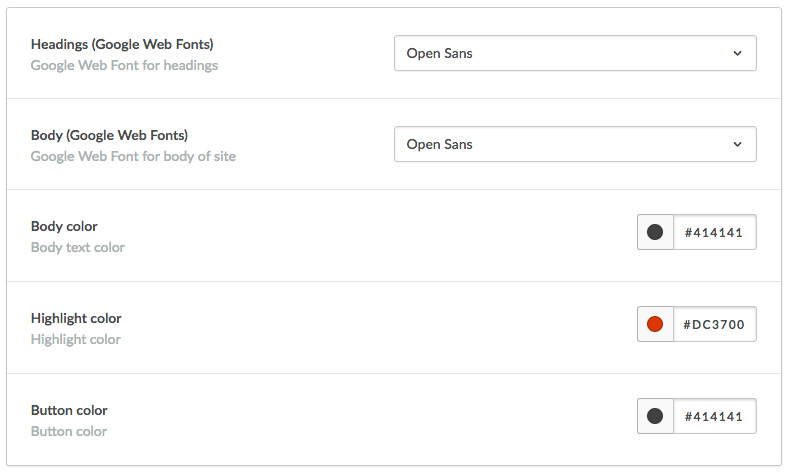
Typografie
In deze rubriek vindt u alle typografie gerelateerde instellingen zoals font-family, font-kleur, kleur knoop, hover kleur etc vinden ...
Door het veranderen en het toepassen van kleur waarde voor elke optie die u in staat zal zijn om de look-and-feel van de winkel als je per eis.
Hier vindt u alle instellingen met betrekking tot uw winkel lichaam, top header, header, navigatie, knop, grens, sidebar etc te zien ...
Dus in deze sectie zul je in staat zijn om alle algemene instellingen toepassen op uw winkel.

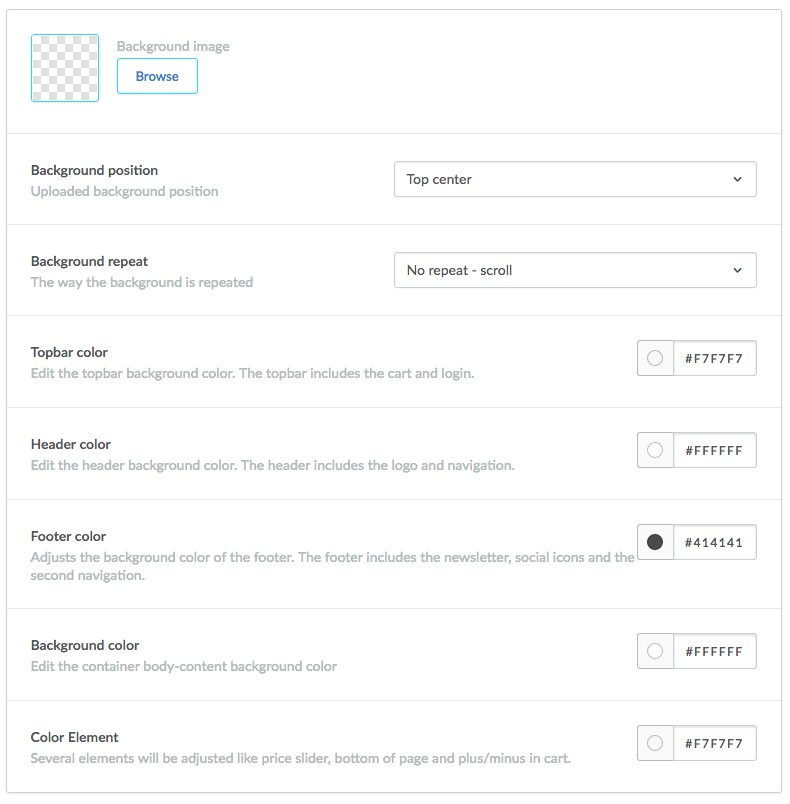
Achtergrond
We hebben een paragraaf "achtergrond", In deze rubriek vindt u alle instellingen met betrekking tot de achtergrond, zodat u de achtergrondkleuren, posities, etc op uw website kunt aanpassen vinden gemaakt. Hier heb je een instellingen voor de achtergrondkleur, element kleur, kleur knopen, Main / Top Navigation kleur, Elements Hover kleur, Product Box Color, Sidebar widget, enz.

Logo
- Logo: In dit deel zul je in staat om alle logo gerelateerde veranderingen te maken. U kunt uw eigen logo hier uploaden. De aanbevolen grootte van de logo is 180px (breedte) x 60px (hoogte).
- Logo Positie: U kunt de positie van het logo als je per eis wijzigen door links, midden of rechts optie als per uw behoeften.
- Favicon: Hier kunt u uw favicon pictogram uploaden.

Top Header Sectie
- Achtergrond Kleur: Set-top header achtergrondkleur
- Tekst Kleur: Stel de tekst van kleur voor de top header sectie
- Link Text Color: Stel de kleur koppeling van de tekst voor de top header sectie
- Link Hover Tekst Kleur: Stel de hover kleur voor linktekst

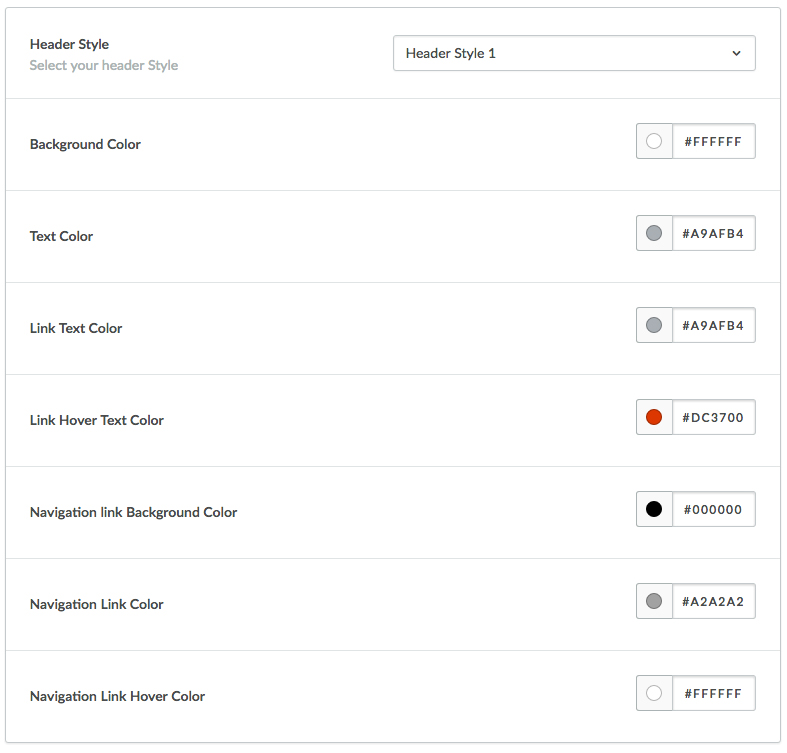
header Sectie
- Header Stijl: U kunt kiezen uit verschillende stijl header
- Achtergrond Kleur: Stel header achtergrondkleur
- Tekst Kleur: Stel de tekst van kleur voor koptekst sectie
- Link Tekst Kleur: De verbindingssnelheid van de tekst van kleur voor koptekst sectie
- Link Hover Tekst Kleur: Stel de hover kleur voor linktekst
navigatie-instellingen
- Navigatie Link Achtergrond Kleur: Stel de achtergrond velours van de navigatie-linktekst
- Navigatie Link Kleur: Stel de tekstkleur van navigatiekoppeling
- Navigatie Link Hover Kleur: Stel de hover kleur van de navigatie linktekst

Weergave on-startpagina
U kunt in- of uitschakelen drie panelen op Homepage
- Nieuwe Producten on-startpagina
- Schijnwerpers on-startpagina
- Populaire producten on-startpagina

Startpagina Nieuw product Sectie
Deze banners worden weergegeven onder de afbeelding carrousel.
Aanbevolen grootte 1920px X 839px

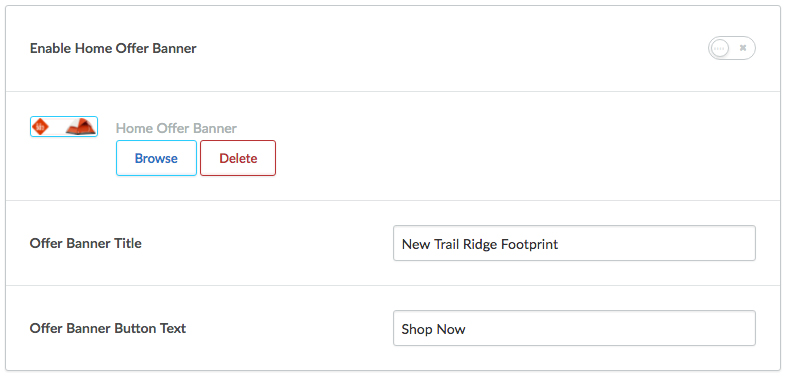
Home Aanbod Banner
- Schakel Startpagina Aanbod Banner: Maak Aanbieding Banner op homepage op Store
- Huis Aanbod Banner: Stel de afbeelding van huis Banner Section
- Aanbod Banner Titel: Stel het Bod Banner Titel
- Tekst Aanbieding Banner Button's: Stel Tekst het Bod Banner Button

Homepage Tab Sectie Titel
- Tabblad Sectie Main Title: U kunt de titel te wijzigen voor de sectie tabblad

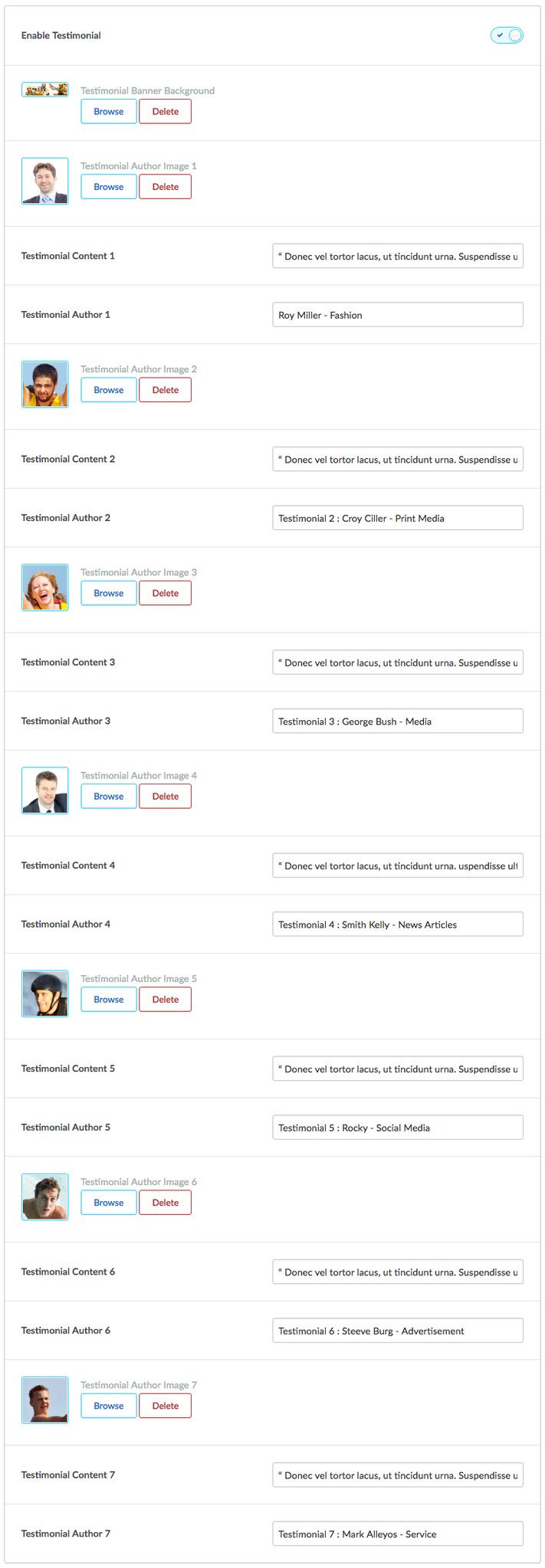
testimonial Sectie
- Enable Getuigenissen: Getuigenissen over Store Enable
- Getuigenissen Banner Achtergrond: Stel Achtergrond Beeld van Testimonial Sectie - Recommended Size 1920px X 510px
- Testimonial Auteur Afbeelding 1: Stel het beeld van Testimonial Auteur aanbevolen grootte 185px X 185px
- Testimonial Inhoud 1: Stel de testimonial Content
- Testimonial Auteur 1: Stel de auteur van de getuigenis Naam
- Zoals aangegeven in de hierboven genoemde instructie die u kunt uploaden 7 Getuigenissen voor de winkel

Sectie blog
- Blog Sectie Achtergrond Kleur: Stel achtergrondkleur voor blog

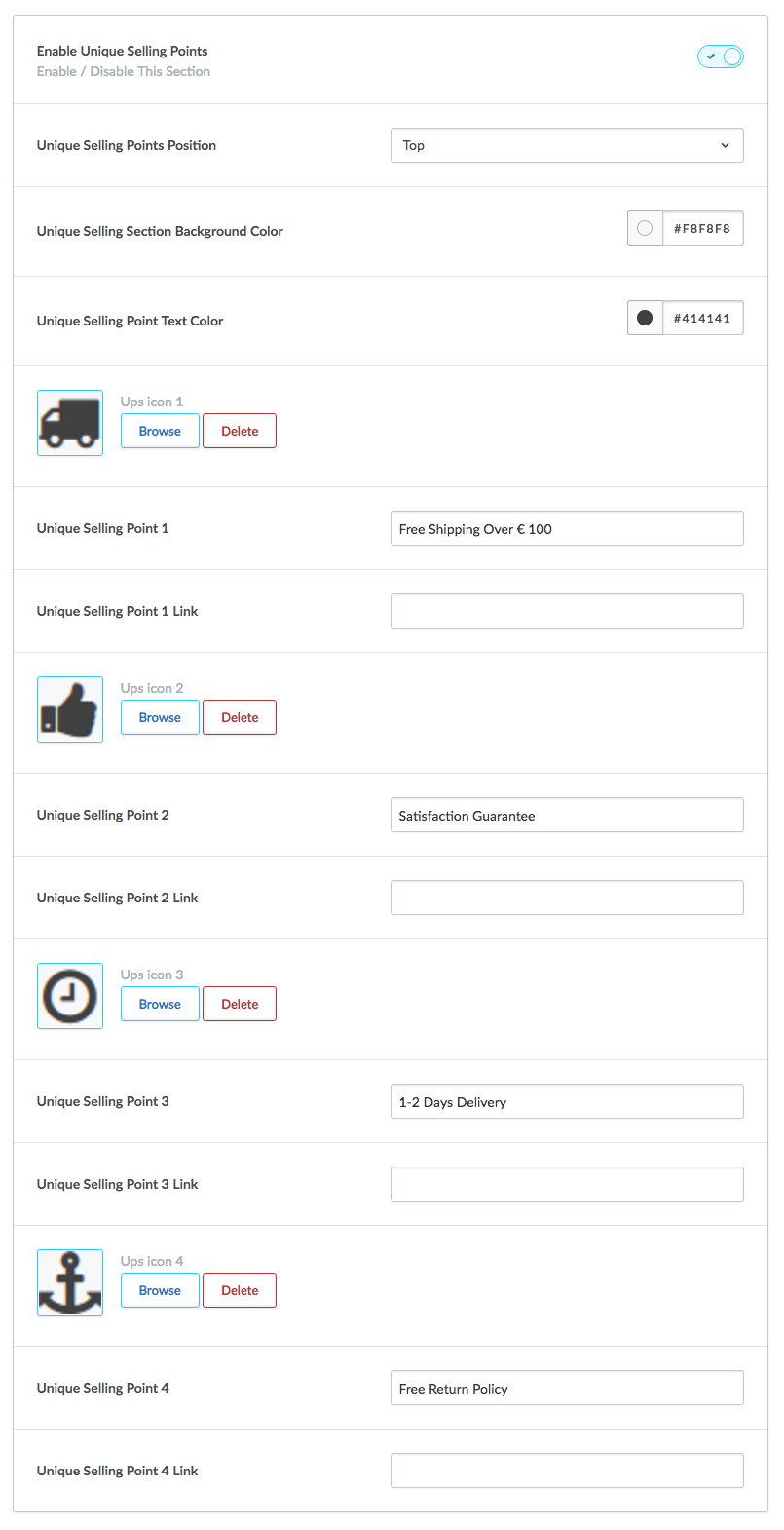
Unique Selling Points
- Activeer Unique Selling Points: Schakel USP's op Store
- Unique Selling Points Achtergrond Kleur: Stel achtergrondkleur voor USP
- Unique Selling Points Tekst Kleur: Stel tekstkleur voor USP
- Unique Selling Points Icon: Voeg de afbeelding van deze aanbevolen grootte 30px X 30px
- Unique Selling Points: Tekst voor USP *
- Unique Selling Points * link: Link voor USP *, Laat leeg als u niet wilt dat de link.

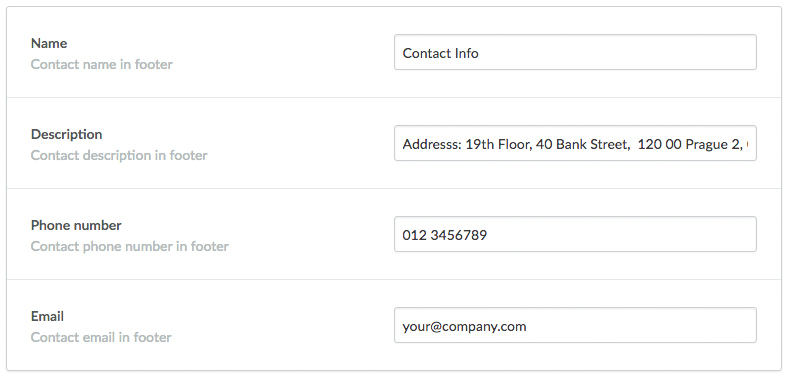
Contact details
Dit is een van de beste belangrijkste eigenschap van dit thema, hier kunt u de contactgegevens opgeeft, zodat uw klant kan gemakkelijk contact met u op.
Zodra u alle details in dit gedeelte te vullen, zal deze weer te geven in het kader van footer sectie. Hier kunt u uw contactgegevens opgeeft, of het kan uw naam van de winkel of het kan uw naam ook. Dan in de volgende veld kunt u een korte beschrijving toevoegen, waar u enkele korte kunt geven over uw winkel.
U kunt uw contactgegevens, zoals, telefoonnummer en e-mailadres opgeven, zodat gebruikers in contact blijven met je mee.

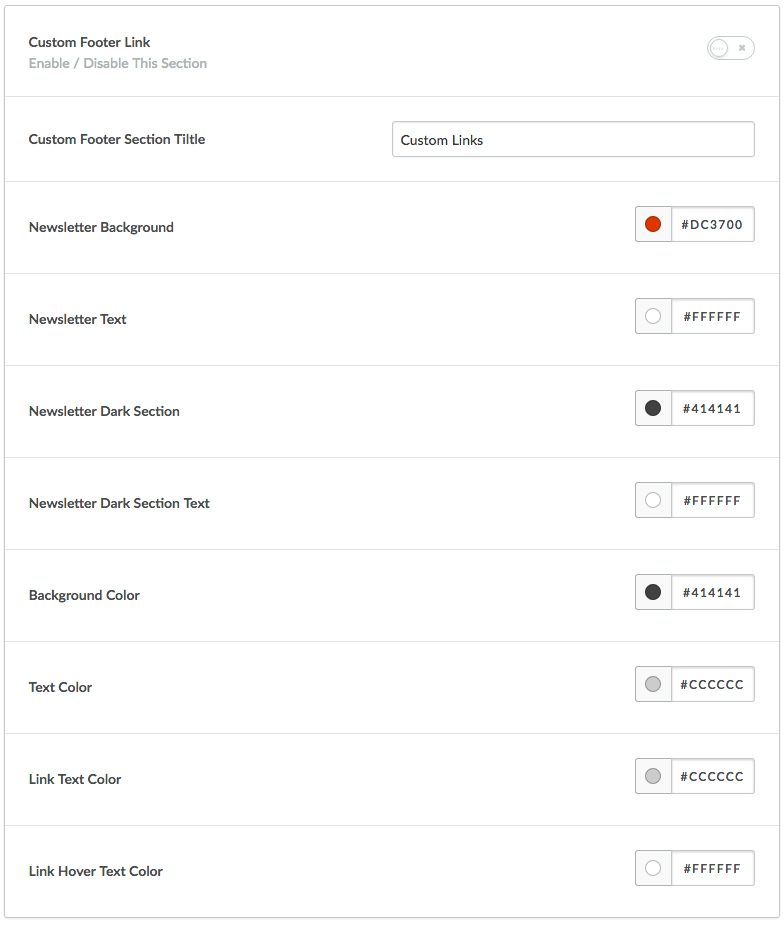
voettekstsectie
- Custom Footer Links: inschakelen Custom Footer
- Custom Footer Sectie Titel: Stel de Custom Footer Sectie Titel
nieuwsbrief Sectie
- Nieuwsbrief Achtergrond: Stel de nieuwsbrief sectie Achtergrond Kleur
- Nieuwsbrief Tekst: Stel de tekstkleur van de nieuwsbrief sectie
- Nieuwsbrief Dark Sectie: Stel de donkere gedeelte Nieuwsbrief Achtergrond Kleur
- Nieuwsbrief Dark Sectie Tekst: Stel de tekstkleur van de nieuwsbrief donker sectie
Footer Hoofd Sectie
- Achtergrond Kleur: Stel de voettekstsectie achtergrond Kleur
- Tekst Kleur: Stel Tekst de voettekst sectie Color
- Link Tekst Kleur: Stel de voettekst sectie Link's Color
- Link Hover Tekst Kleur: De verbindingssnelheid van de voettekst sectie Hover Kleur

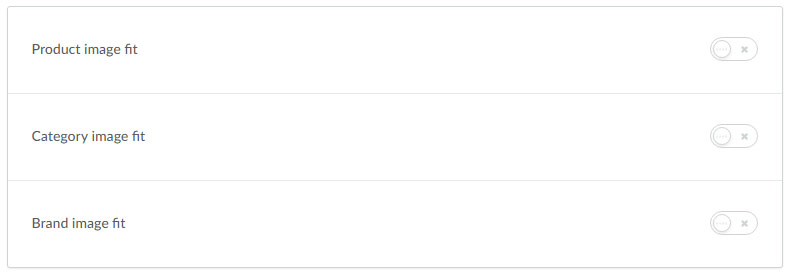
Afbeeldingen
Met behulp van deze aanbevolen kunt u de afbeelding instellen te passen in de doos. U kunt het inschakelen door te klikken op het vakje.
Deze optie is beschikbaar merkimago product beeld, categorie en, dus je kunt in- of uitschakelen de instelling elke sectie.

sociaal
U kunt social media iconen toe te voegen in deze sectie. U kunt social media URL's toe te voegen voor elke sociale icoon om thema op header sectie weer te geven.
Thuis Slideshow (KOP)
Hier heb je een optie om de stijl te stellen voor de Home slidershow.
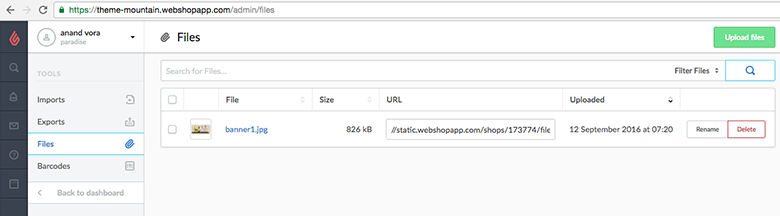
- 1. Voor headline afbeeldingen moet je de hele afbeelding te uploaden met titel en bijschrift van de admin
- https://theme-mountain.webshopapp.com/admin/files
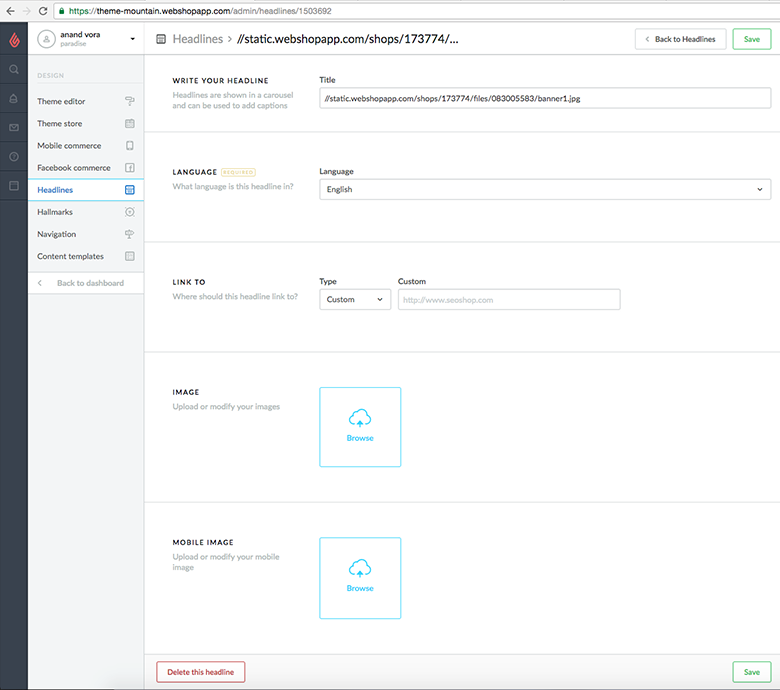
- 2. Nu kun je gewoon het pad te kopiëren van bovengenoemde admin koppeling en plak het in deze titel veld uit admin koppeling
- https://theme-mountain.webshopapp.com/admin/headlines


Reset Mountain Theme Instelling
U kunt altijd comeback op de standaardinstelling, simpelweg door het volgen van onderstaande stappen.
thema Assets
U kunt de beelden die we hebben gebruikt in Moutain Theme downloaden




